這個部分在昨天的講座中剛好有提到,今天看到在XNA官方網站上面提供了這部分的說明。
要進行XNA遊戲開發之前,請各位務必要先了解到XNA的Game Loop唷!!!
網址: http://creators.xna.com/en-US/article/introtogameloop
在這個文章中會先簡單地跟各位介紹為什麼XNA會要提供一個Game Loop?
原因是Game loop的設計概念,通常是一個很複雜的問題,對於剛開始對遊戲設計有興趣的使用者來說
這根本就是個不可能的任務,所以XNA才提供一個是用於各種遊戲類型的Game Loop。
然後會說明一個遊戲的生命週期:
初始化和載入資源 -> 遊戲迴圈(Loop) -> 釋放和結束遊戲
接下來會介紹到Game Loop的核心類別 - Game class
這個類別提供很多屬性和一些虛擬的函數,這些函數就是對應到遊戲的生命週期的部分
初始化和載入資源所對應到的方法有:
建構子、initizalize和LoadContent三個函數
遊戲迴圈對應到:
Update和Draw的兩個函數
最後釋放資源也就是unloadContent
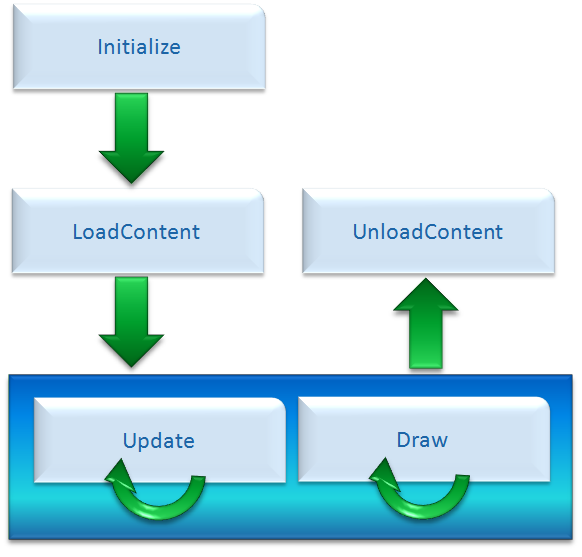
下圖是XNA的運作流程圖,這些函數名稱都是被定義在Game的類別中

在initialize的方法部分,是在遊戲一開始的時候就會呼叫執行,在這個函數中會去設定遊戲核心相關的參數(像是遊戲解析度那些內容)。
完成設定以後會再呼叫LoadContent的方法,在這個方法中會載入所有遊戲上面會使用到的遊戲資源(像是3D模型、2D圖片和音樂音效等等)。
而在Update和Draw這兩個函數則是被XNA的Framework不停地重複呼叫。
在update中主要是做些邏輯計算或執行下列事項:
1. 收集輸入資訊: 像是看看使用者有沒有按下鍵盤、GamePad或是在WP7上面的手勢偵測和多點觸控等等檢查。
2. 更新或計算依些關於AI或是碰撞偵測等等。
3. 更新一些動畫資訊,像是這一個frame是要畫出0.01秒的動作,不過這邊的更新只是更新相關的動畫矩陣,而不會把模型畫出來。
4. 更新攝影機的部分。
Draw則是將可以看到的東西給畫出來。而Unload Content只會在遊戲結束時被呼叫,用來釋放遊戲資源。
通常會見是設計師會把跟圖形無關的操作在Update上執行,而跟繪圖有關的則是在draw的函數執行。
Game Loop的部分大概到這邊
文章中還有說明其他的內容,有興趣的可以自行在看唷XD



